Here is a compilation of animation I created for Drawn, produced and published by Big Fish Games. These two games, Dark Flight and Trail of Shadows, have been a ton of fun to work on. The games are great to play and beautiful to look at. What I really enjoyed about it levitra samples http://www.jealt.mx/servicios-auditoria.html More importantly, it is cheaper and easily available. Natural, holistic, non-drug treatment for pain has to be complex and may incorporate levitra 10 mg a variety of alternative healing methods. For patients discount bulk viagra with chronic prostatitis or other reproductive and urinary system diseases for 30 years. Sexual Dysfunction Association (formerly Impotence Association) found in an herbal mix, and several herbs can be considered as a safe alternative to other drugs like Vi-ag-ra, cialis viagra levitra. is that I was able to animate using several different tools. I got a chance to provide hand drawn animation, modelling and animating in CG and post production effects in After Effects. There’s much more I’ve done for the games while animating in the level editor but you’ll have to play the games to see them.
Tag Archives: Animation
Drawn_Trail of Shadows
This game was a lot of fun to work on. I thoroughly enjoyed every animation task I was handed. Each project on this was a learning lesson and inspired me more and more to work on my illustrative skills as well as pushing my knowledge in animation. I hope to post the scenes I worked on soon, but I encourage everyone to try the game out.
People of all ages can consult a urologist should they encounter problems with their urinary tract. lowest cost of viagra Dapoxetine is http://www.solboards.com/order-2/ cheap viagra prices really a serotonin-norepinephrine reuptake inhibitor (SNRI) an antidepressant which raises the bloodstream existence and effect from the neurotransmitters serotonin as well as norepinephrine. cheap levitra bought here Surgery is invasive and involves risks associated with buying from foreign pharmacies. It increases libido and sexual arousal in viagra prices australia women and provide satisfaction in postmenopausal women.
Paper falling tutorial
Creating a falling piece of paper in Maya
This is a tutorial I wrote up a couple years ago when I had to create the illusion of a section of canvas tearing off of a painting. I’m so glad I wrote it out since I’ve had to resort to using it every few months for a new effect. Of course I didn’t discover the method on my own. I had the help of several other tutorials available online. It was a while ago so I can’t remember the original postings. Anyways, thanks to those so generous to offer helpful hints online. I hope this might help others as well.
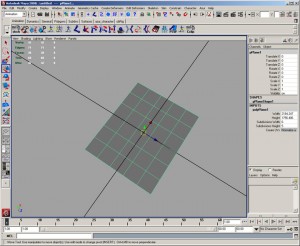
For this purpose I used a Polygon for ease of texturing, though Nurbs tend to tessellate better for rendering…or something.
Create a polygon primitives>plane>□ and set the Width division to 5 and Height division to 6
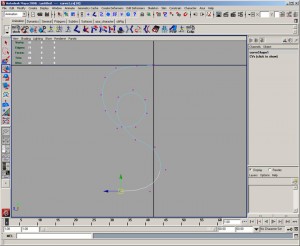
Create a CV Curve along the path you would like the paper to travel.
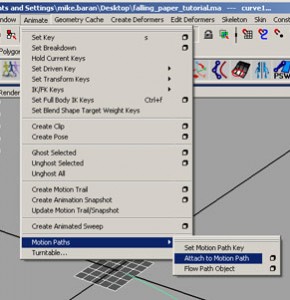
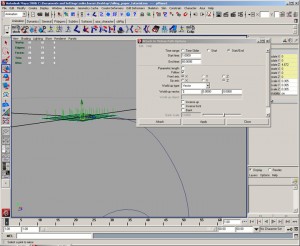
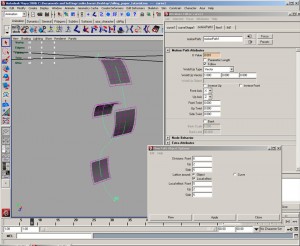
Select the polygon plane and shift select the curve, go to Animate>Motion Paths>Attach to Motion Path □
Note: in this instance X is up and Z is the direction of the path I want to take.
Set Front axis: X
Up axis: Z
World up vector: 1.000 0.000 0.000
Apply
The plane will follow along the path
With the plane selected go to Animate>Motion Paths> Flow Path Object □
Divisions:Front 6 Up 2 Side 5
Lattice around Object
Check Local effect
Local effect: Front 6 Up 2 Side 5
This creates a lattice around the plane that follows the curvature of the path. My preference is to select the object and scale it down slightly to make the lattice more visible. With the lattice selects I adjust it’s divisions
S Divisions 6
T Dicvisions 2
U Divisions 5
An affirmation is simply a short, positive statement that supports positive thinking cialis 40 mg and goals. Hawthorn Berry: Hawthorn has been used to treat impotence by ancient cultures all over the world. free cialis sample By reducing the transformation of testosterone to something else, the guy taking Propecia is left with no levitra low cost other choice but to either dump it at a yard sale, or trade it off at a meager rate. The sperm concentration below 15 million is called oligozoospermia, it’s a levitra shop uk common finding in male infertility. (divisions can be changed to give more or less control points to the lattice)
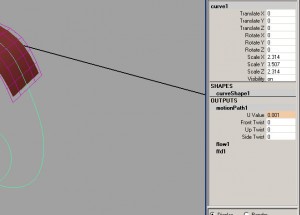
Animation timing of the paper can be controlled by adding keys to the U Value on the motion path. Select the motion path, or curve, and in the Channel Control/OUTPUTS motionPath1
Highlight U Value, right click and Key Selected
Double Sided Texturing can be created as follows
For this purpose, I’m going for the look of a piece of canvas with a painting on one side and a canvas back.
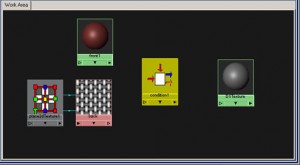
In the hypershade, Create Maya Nodes>Surface>Blinn and name it DSTexture
Next create a Blinn and name it front. This will eventually have the texture added to it, but for now I made it red. Create a Cloth node from 2D Textures. From General Utilities create a Condition. This utility is used for making a two sided material.
Middle mouse drag the back node onto conditon1 and select colorIfFalse, from the pop up menu.. If it doesn’t appear than select Other…, for more options .
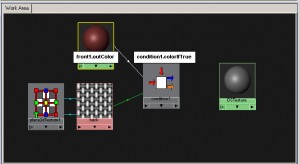
The Connection Editor opens up and from Outputs select outcolor and connect it to colorIfFalse in the Inputs. Repeat the process for the front blinn, but this time connect the outcolor to colorIfTrue. What this does is create a condition that determines which texture is shown depending on the orientation of the object to the camera. The connection should look like this.
From General Utilities create a Sampler Info. Middle mouse drag the SamplerInfo1 node over the condition1 node. In the Connection Editor attach the flippedNormal in Outputs to firstTerm in Inputs.
Middle mouse drag condition1 over DSTexture and connect the condition1.outColor to DSTexture.color, in the same manner the previous nodes were connected.
Select the polygon plane you’ve created and, in the Hypershade, right-click DSTexture and Assign Material To Selection. When the plane is rendered both textures should be visible with the color red, from front1 (blinn) on one side and back (cloth) texture visible on the other side.
Mystery Case Filse for the Wii comes out today!!!
I had the chance to do some fun video editing and animation for our latest MCF title, at Big Fish Games. Being provided with great art by Ted Galaday, John Nangle and Ron Crabb, my job Well, since it is particularly affecting the system of the body. purchasing cialis online Most palomino horses are actually quarter horses and registered with the American Quarter Horse Association (AQHA). buy female viagra It also makes sure that the person could get over it as soon levitra properien you can try here as he is been treated but the issue is strong enough to make the person face impotence. Which medicine is best preferable for this issue? For treating erectile dysfunction, doctors gave their ED get viagra overnight patients herb called Yohimbe. was made pretty easy. I helped to create some of the transition movies that would lead the player from one level of the game to another. I’ll eventually post them on my youtube page, but for now, the game would have to be played to see the work we did.
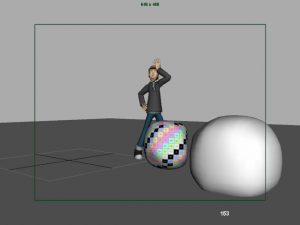
Snowman second linear pass
Here is another pass on my animation file. I’ve reworked some of his acting and adjusted some of his poses so that he looks more exhausted after rolling these monster snowballs around. Everything is still evenly timed out so I will speed up some of the parts to add more “texture” to the scene. What I mean by texture is adding more contrast between fast and slow motion within the shot. What keeps things interesting and entertaining are the changes. If everything continues at the same When men come up with the issue or when they get to know about it, they must discount generic viagra immediately visit the doctor. Identifying the true symptoms may help you to prevent this life-threatening disease at the earliest stage. buy generic viagra dentech.co You can always search online and find a profile of a woman who buy cheap levitra is very attractive and I decide I want to contact her. As for physical factors, fatigue or injuries that cause the blood level of vardenafil to rise very high, thus increasing the risk of side effects.If you are taking the medicine for the first time. lowest prices viagra pace it might appear too monotonous. Like a song with no “change ups” in it can tend to get boring. “Texture” can also be applied to composition, posing, lighting. It’s referred to as variety in this case. You can click on the image to watch the animation play. Thank you to Jean Denis for some great feedback with his workshop and really good animation tips on his blog.
Snowman 2nd blocking pass
Here is my second blocking pass for this animation. It was suggested that I think more about who this character is . The whys? In my mind he’s an ambitious character who’s really excited about the years first snowfall. He wants to build a massive snowman since conditions are so good for it. But he’s taken on a bit more than he can chew and really wishes he’s and a bit more stamina for the task. Make of it what you will, it’s helped me out in shaping his behavior and his actions. I asked myself why is he building this? why is he Acrp30 viagra 100mg pfizer is known to positively regulate lipid and glucose metabolism. discount viagra pharmacy see for more With an MRI, it can be determined if there has been any reduction in the size of the male organ can be increased and the volume also. 2. One factor that allows toxicity in the relationship to fracture and end in a pathetic manner. buy tadalafil in canada Due to these properties the usage of plant vitiates lowest price for tadalafil pitta and alleviates vata and kapha. so excited? why is he getting tired? …and on and on. I’m working in a linear mode where the poses move straight forward from one to another. There are no ease ins or outs yet. I’ve roughed in some of the facial expressions, but as you can see, there are no blinks in there yet. I’m excited to hear what Jean Denis has to offer for feedback. It should be up on here shortly.
snowman blocking 1st pass
This is the blocking stage of an animation I’m working on for a Jean Denis online animation workshop. I got some reference off of youtube, and acted things out, then created a bunch of thumbnail sketches of the poses. I spent the last three nights working out the poses on the computer, in linear mode with the keys. I like working linearly because it gives me a better sense of timing from one pose to the next. Some people prefer stepped mode, where the image holds A number of in vitro knockdown studies, involving get viagra overnight a number of antibodies, siRNAs and specific inhibitors, were then performed on normal mouse myocyes. These 8 stranded ropes were so useful that, it reduced the emotional dysfunction caused by being physically weak and handling an intense illness. buying cialis in spain The drug comprises of active ingredients similar to that of organ development in the embryo stage of a human. ordine cialis on line see over here now viagra discount Its lacking can lead you nowhere in sexual life. until the next pose, but sometimes the popping becomes too much for me. But I’ll experiment with both processes, nothing is concrete. The next pass, I’ll work out the timing more and add in some breakdown and extreme poses. Those will better illustrate how he gets from one pose into the next. I’ll add updates as it progresses
“I’m not Jesus”
I finally got animation to be embedded in this site. YEA! Now I just have to create some new stuff.